SpotOn
Enhance your Spotify Web Player experience with SpotOn. A complete UX/UI overhaul!
Stats
Now for some fun SpotOn stats!
- Total options count: 61 toggles + additional custom settings.
- SpotOn load times: 0.3 ms (lowest 0.1 ms/0.6 ms).
- Totalized SpotOn extension size: 193 KB.
- First screenshot(s): October 2, 2022.
- Original userscript size: 800 KB (single use).
- First extension release date: May 14, 2023.
- Initial extension size: 574 KB.
SpotOn Pics
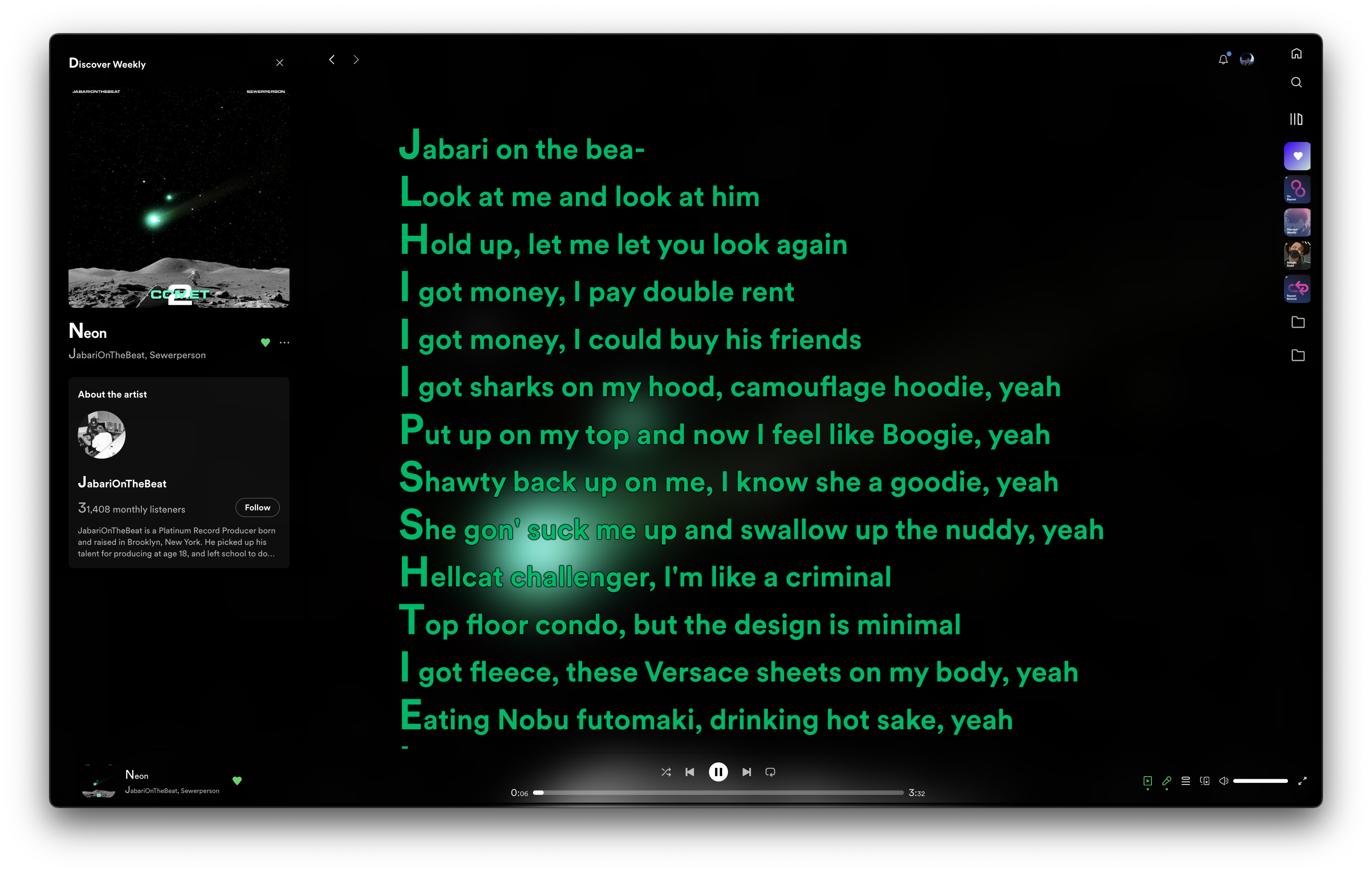
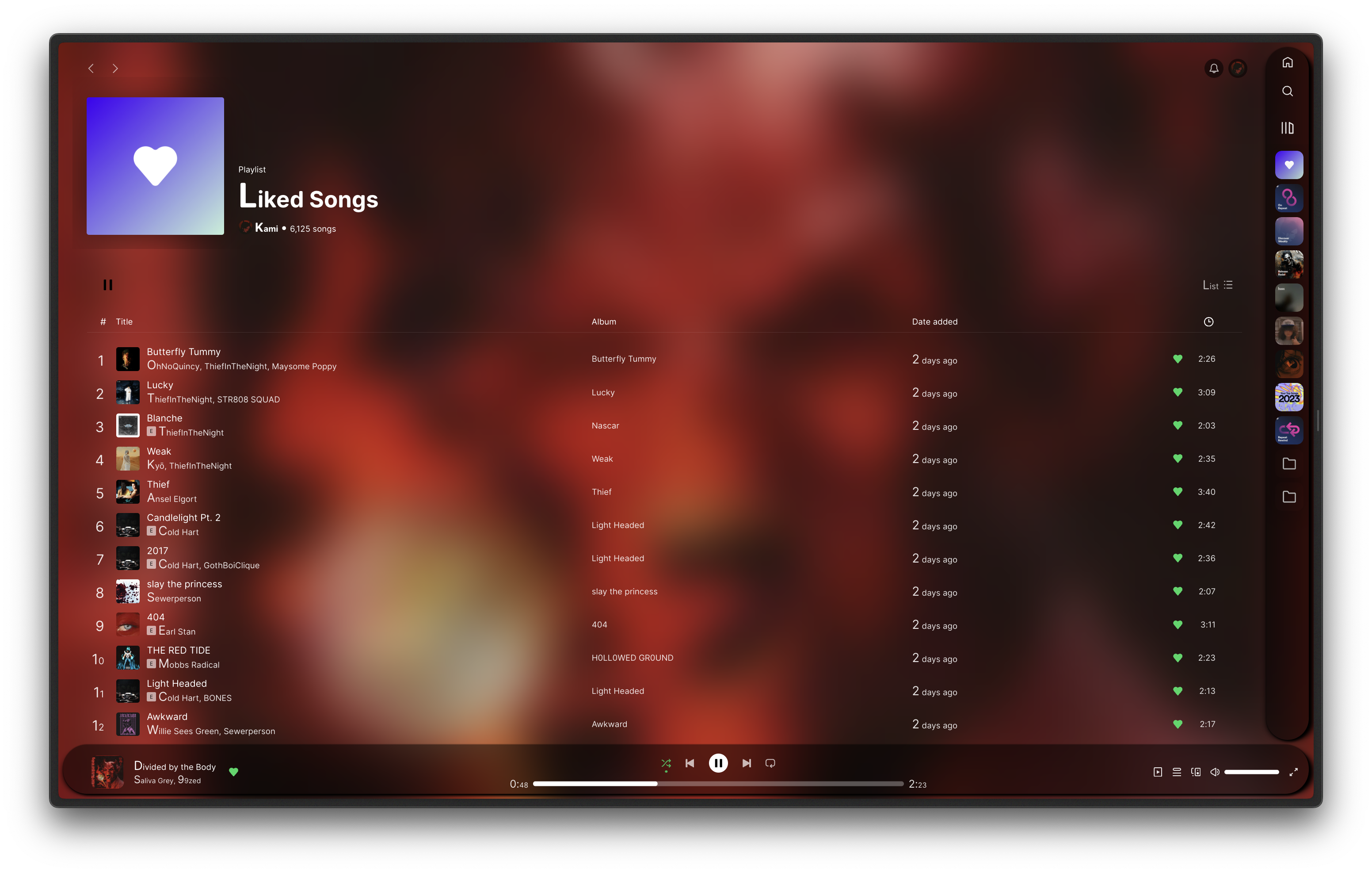
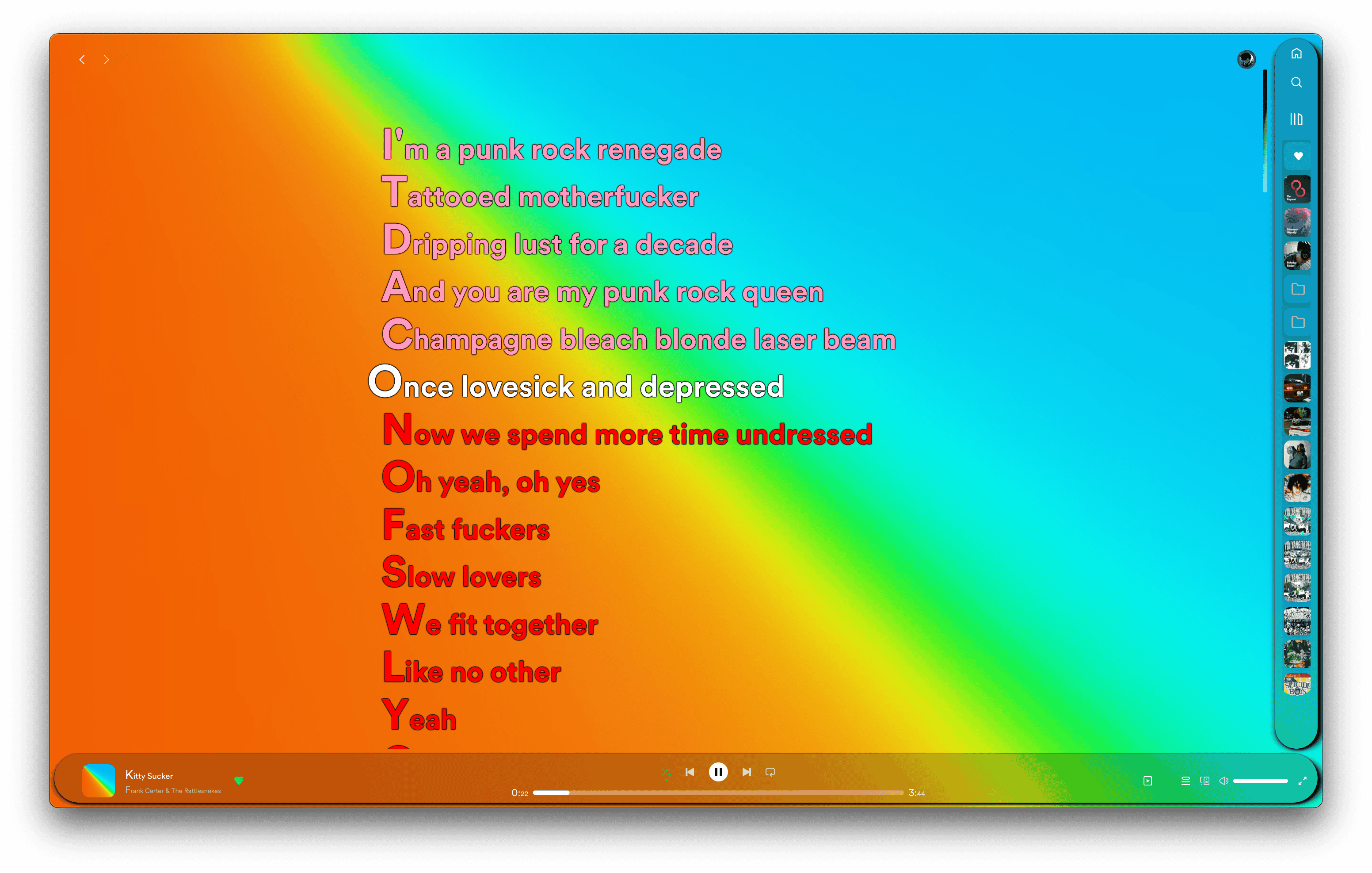
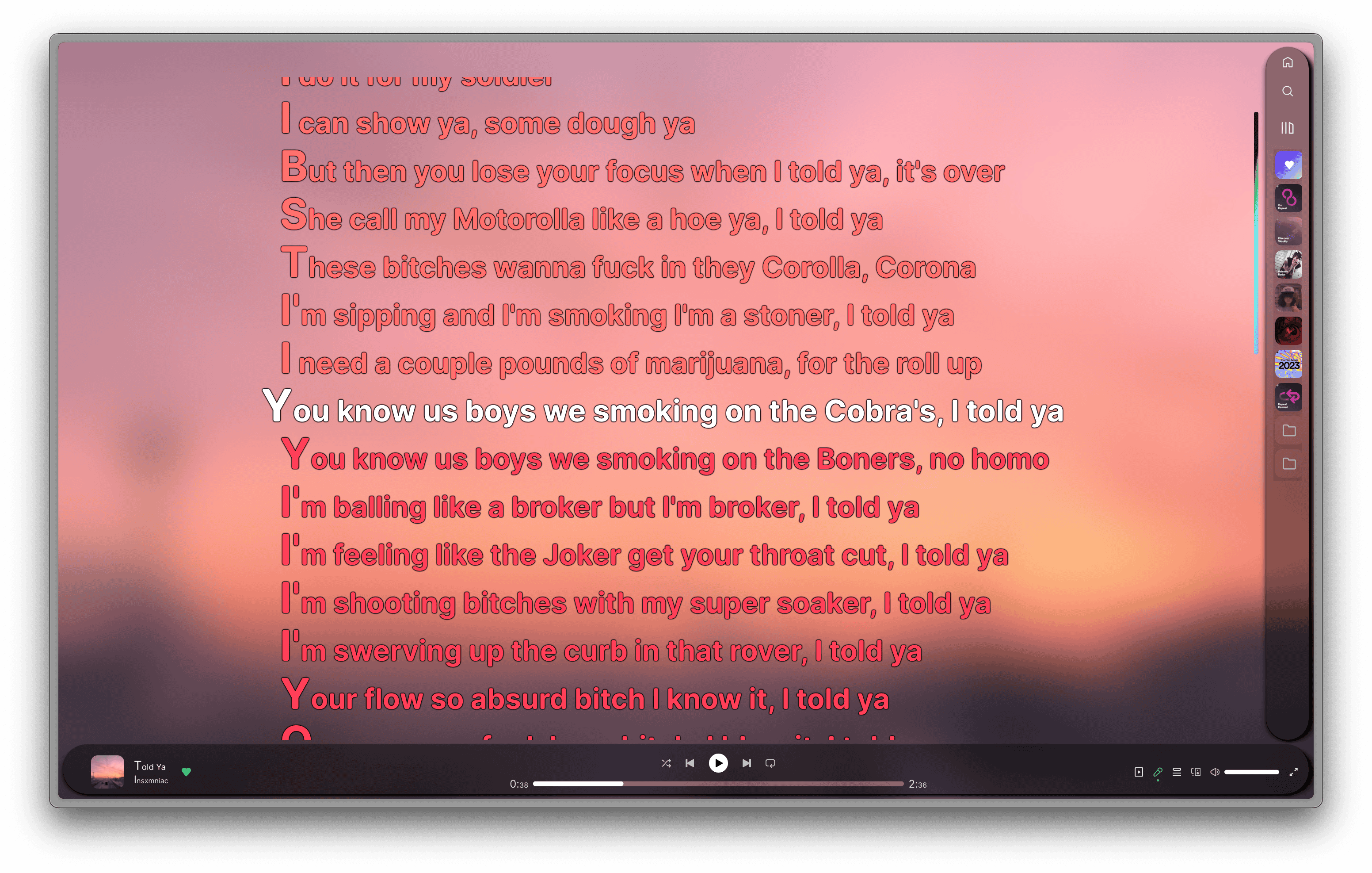
How does SpotOn Look?
 |
 |
 |
|---|---|---|
 |
 |
 |
Settings
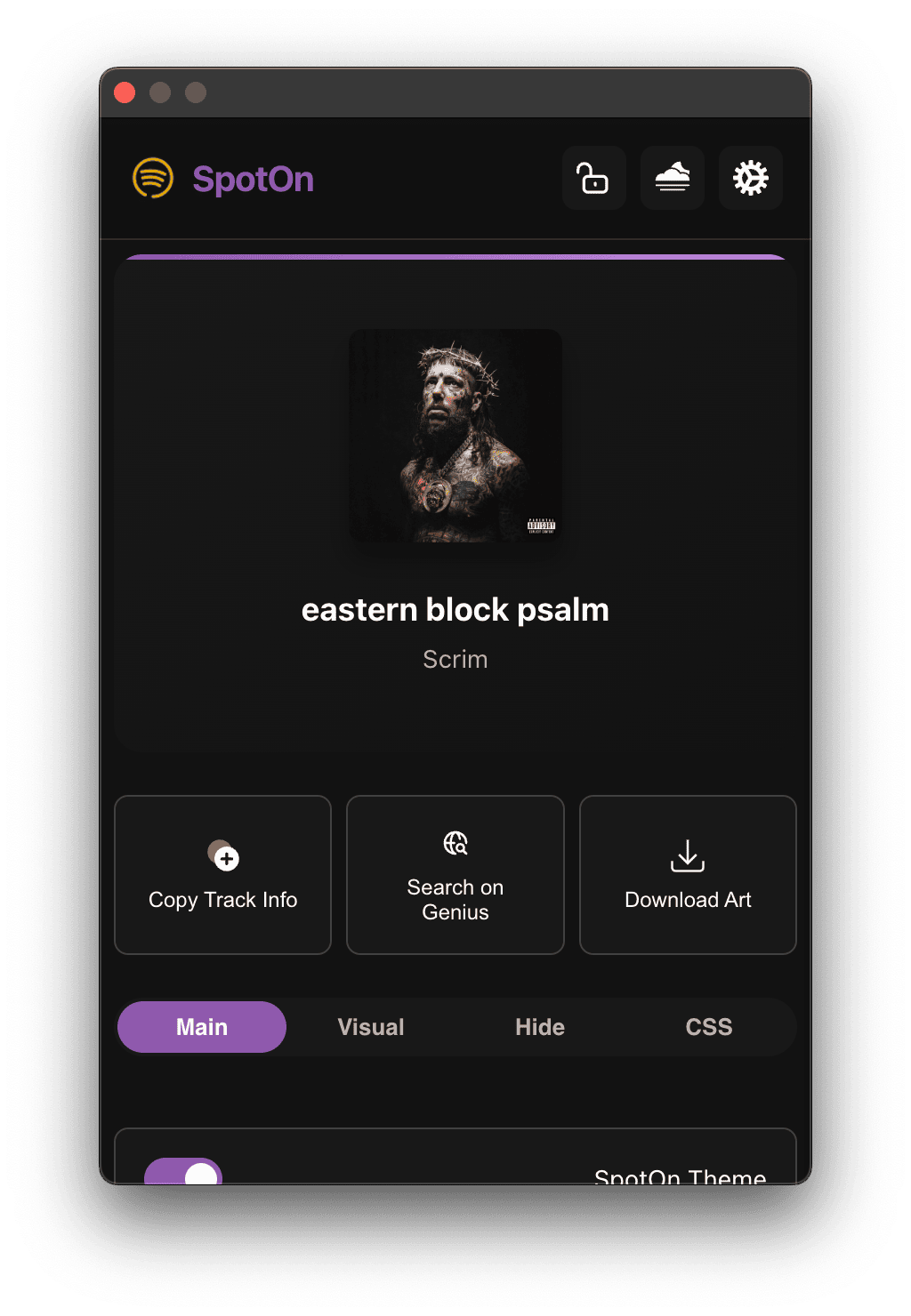
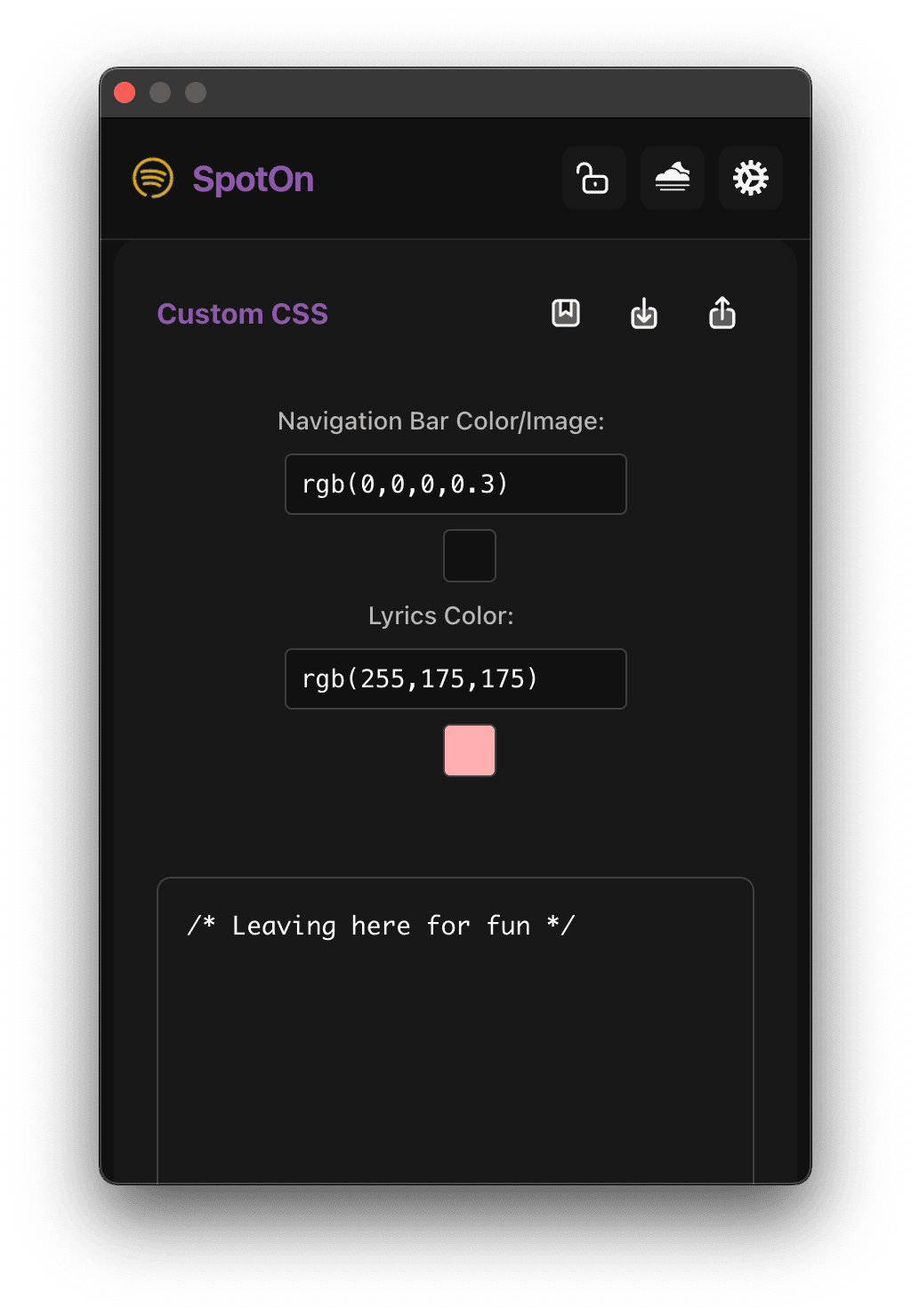
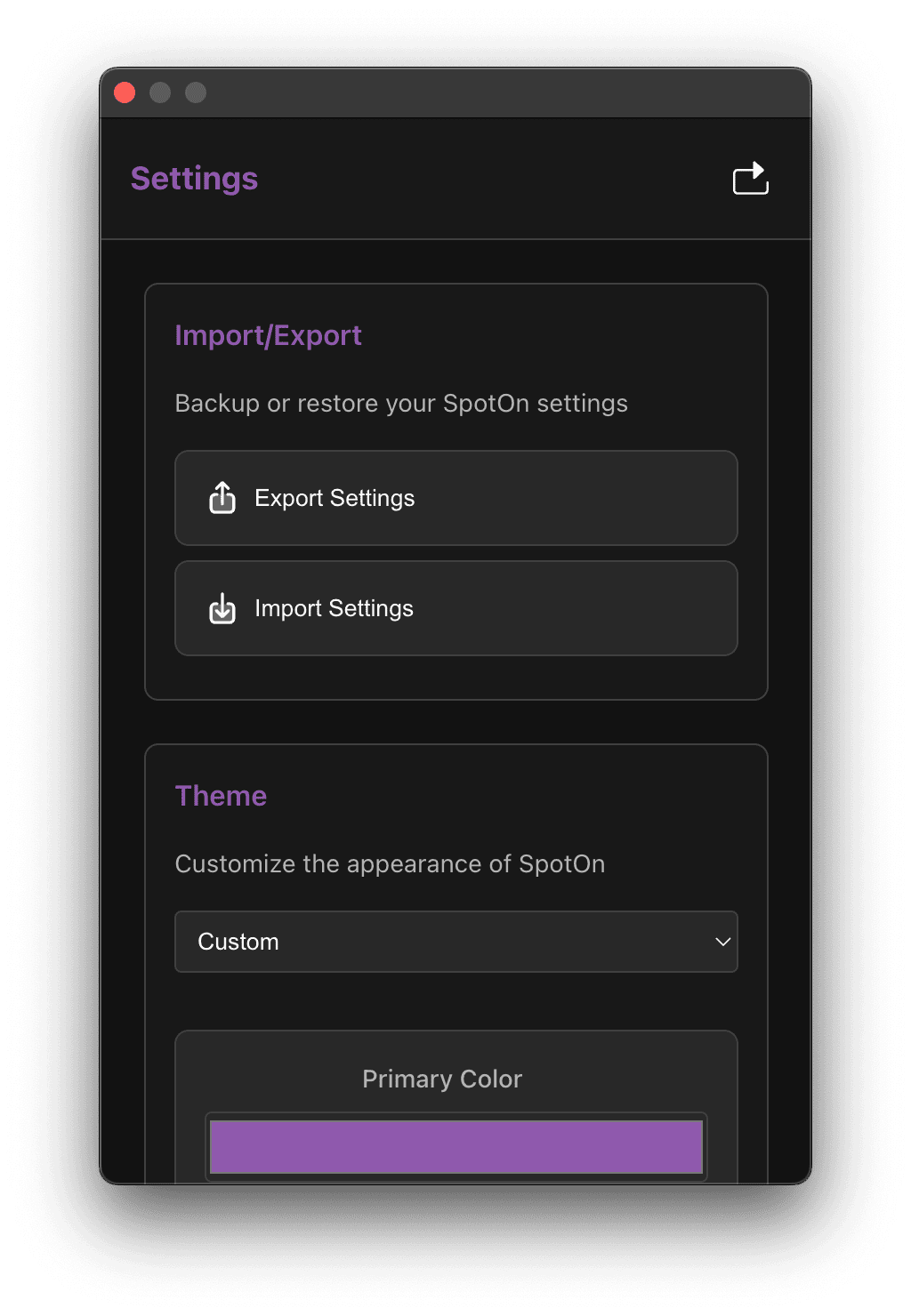
| Settings main view | CSS section / Sidebar & Lyrics Coloring | Settings (top right cog) |
|---|---|---|
 |
 |
 |
Features
TL;DR: SpotOn enhances your Spotify experience with 61 customizable toggles, allowing for a personalized UI including full custom CSS support, simple color changes without coding, and import/export functionality. Or enjoy your album art being your background!
d. Hotkeys
SpotOn comes with full customisable hotkeys, Play/Pause and Skip/Reverse with your Media Keys! All changeable at chrome://extensions/shortcuts
| Name | Hotkey | Defaults |
|---|---|---|
| Activate the extension | N/A | N/A |
| Like/Dislike | ⌘⇧B | N/A |
| Next Track | Media Next Track | Yes |
| Play/Pause | Media Play/Pause | Yes |
| Previous Track | Media Previous Track | Yes |
| Toggle Repeat | ⌥R | N/A |
| Seek Backward | N/A | N/A |
| Seek Forward | N/A | N/A |
| Toggle Shuffle | ⌥S | N/A |
| Volume Down | N/A | N/A |
| Toggle Mute | N/A | N/A |
| Volume Up | N/A | N/A |
What I mean by “hotkey” are suggested and used hotkeys (those used by me). The only three set by default and cannot be reset (if changed) are the media keys, which can be made global (works outside of the browser) or only inside the browser.
For more information on how to create a custom hotkey, it’s pretty simple: click the hotkey box, then on your keyboard, press the combination you want. Let go, and voilà! If there are no conflicts, you’ll see that your keybind is ready to use! The keen-eyed among you might have noticed that the list includes macOS keybinds. However, this doesn’t matter as Chrome will detect your system and adjust accordingly. (This repository won’t; I use a Mac, so there will be Mac keybinds :0)
Install Guide
The Chrome extension store lags in releases because Chrome’s review process can take up to a month. Changes should go live within a few hours ideally. If you install from the source and seek quicker updates than Chrome’s Web Store, go for it!
Install from Chrome Web Store
- Install SpotOn Extension:
- Visit Chrome Web Store
- Click “Add to Chrome” and review the permissions required.
- Proceed by clicking “Add Extension.”
- Get Started with SpotOn:
- Load Spotify or open a new tab and modify SpotOn settings as needed.
Permissions Explained
When installing SpotOn (from the chrome web store), you’ll be prompted to grant certain permissions. Here’s why they are necessary:
- Read and Change Your Data on open.spotify.com:
- Purpose: This permission allows SpotOn to modify the Spotify Web Player’s user interface and functionality to provide the features and customizations that SpotOn offers. It’s essential for applying visual themes, toggles, and other enhancements directly within your Spotify experience.
- Privacy: We only modify the client-side presentation and functionality. No modifications are made to the data you send to or receive from Spotify’s servers. Your Spotify data remains private and secure.
- Read Your Browsing History:
- Purpose: This might sound more invasive than it is. In reality, SpotOn uses this permission to identify when you have Spotify open in your browser so it can apply the necessary enhancements without you having to do anything extra. By enhancements, this can be the use of a hotkey to open Spotify or anything that requires the extension to locate Spotify. It’s used to streamline the process of detecting and interacting with Spotify web pages.
- Privacy: SpotOn does not track, store, or transmit your browsing history. The extension operates entirely locally on your computer, and this permission is solely for recognizing Spotify web pages to function correctly. Your browsing history remains private and is not accessed for any other purpose.
SpotOn is committed to full transparency and privacy. Being an open-source project, we invite everyone to explore our codebase to see exactly how it functions and ensures user privacy. We encourage a deeper look into our practices and the mechanics behind SpotOn by visiting our repository. For more insights into our approach to privacy and the principles guiding our development, please check out our License and Privacy Policy.
Install from Source
- Clone the Source Repository:
- Clone via terminal:
gh repo clone SenpaiHunters/SpotOnorgit clone https://github.com/SenpaiHunters/SpotOn.git - Alternatively, download the source as a ZIP file from the repository.
- Clone via terminal:
- Set Up the Extension in Chrome:
- Access
chrome://extensionsin your browser. - Enable developer mode (top right toggle).
- Select “Load Unpacked” and navigate to the
SpotOn/SpotOnfolder. - Confirm by pressing
enterorreturnon your keyboard, and customize SpotOn settings as required.
- Access
Contributing
SpotOn thrives on community contributions! Whether it’s submitting bug reports, feature requests, or contributing to the code, check out our CONTRIBUTING.md for guidelines on how to get involved.
License
SpotOn is released under the MIT (Modified) License by @senpaihunters. See the LICENSE file for more details.
Contact
For support or inquiries, reach out to me via discord at Kami.









